Mit Berlin haben wir einen eigenes Theme für den statischen Webseitengenerator Hugo entwickelt. Im folgenden Artikel zeige ich Euch, wie man dieses Theme installiert und konfiguriert.
Einführung
Im vorherigen Blog-Artikel habe ich den statischen Webseitengenerator Hugo vorgestellt. Ein wesentlicher Punkt bei der Konfiguration von Hugo ist, dass man sich für ein Theme entscheiden muss, um der HTML-Ausgabe ein ansprechendes Aussehen zu geben. Eine umfassende Sammlung von Hugo-Themes findest Du unter https://themes.gohugo.io.
Findet man kein passendes Theme, bleibt immer noch die Möglichkeit selbst ein Theme zu entwickeln. Genau das haben wir getan und unserem Kind den Namen “Berlin” gegeben. Es existieren bereits Themes mit Namen “Hamburg” und “Vienna”, da hat “Berlin” irgendwie gefehlt ;-)
Die Zielsetzung bei der Entwicklung war:
- Es muss ein Blog-Theme sein
- Es soll auf Bootstrap 4 basieren
- Es soll standardmäßig ohne benutzerdefiniertes CSS oder Javascript auskommen…
- …und gleichzeitig einfach anzupassen sein
- Es soll eine Kommentarfunktion integrieren
- Und: Es soll auch noch schön aussehen
Es existieren bereits einige Bootstrap-basierende Themes, darunter Hugo Bootstrap. Das ging schon in die richtige Richtung, eine Anpassung hätte aber zu viele Änderungen mit sich gebracht. Daher haben wir uns kurzerhand entschlossen, dieses Theme komplett zu restrukturieren (sprich: Refactoring) und auf unsere Bedürfnisse abzustimmen. Das Ergebnis ist das Hugo-Theme “Berlin”.
Screenshots
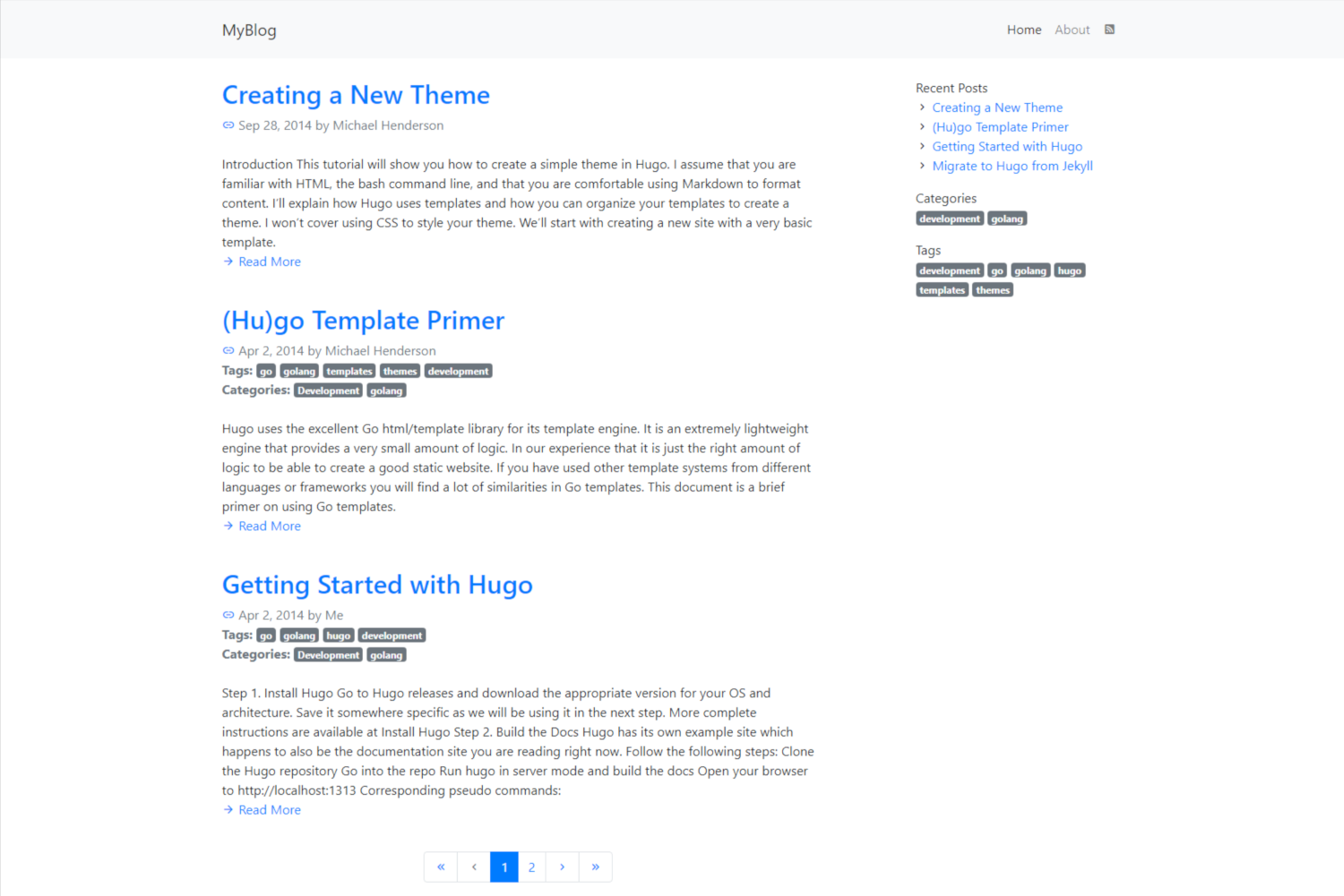
Hier der mitgelieferte Beispiel-Blog mit Berlin-Theme und ohne benutzerdefiniertem CSS.

Screenshot - Standard
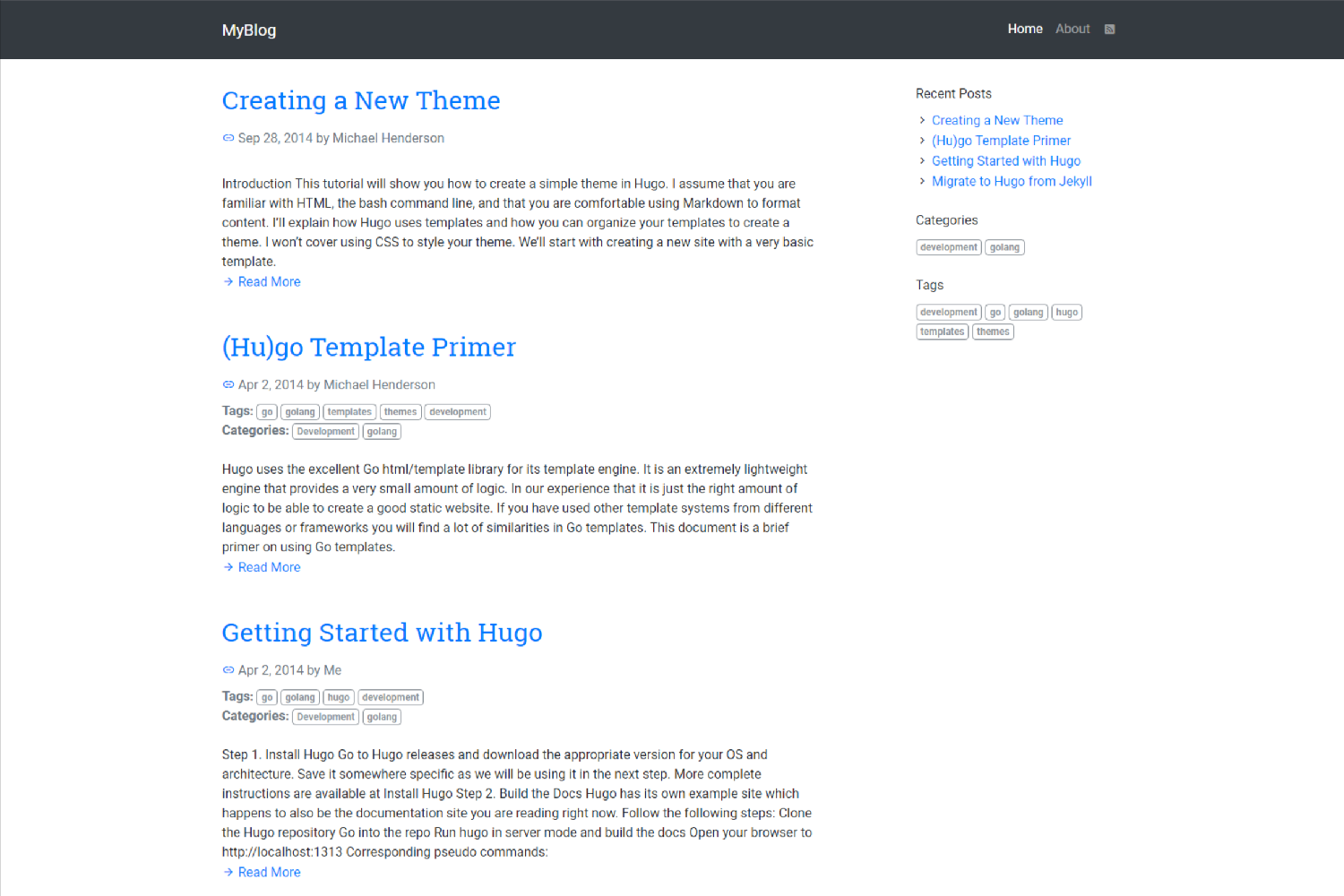
Hier der gleiche Beispiel-Blog mit Berlin-Theme aber jetzt mit benutzerdefiniertem CSS.

Screenshot - Benutzerdefiniert
Installation
Wir setzen jetzt mal voraus, dass Du Hugo unter dem Ordner c:\mein-blog installiert und vielleicht schon mit anderen Themes herumexperimentiert hast.
Das Berlin-Theme kannst Du entweder durch Klonen des Git-Repositories installieren oder aber durch manuelles Kopieren der Dateien.
Mit Git:
- Führe den Befehl
git clone https://github.com/stuebersystems/hugo-theme-berlin c:\mein-blog\themes\berlinaus.
Manuell:
-
Öffne Deinen Webbrowser und navigiere zu
https://github.com/stuebersystems/hugo-theme-berlin -
Klicke dort auf
Clone or downloadund wähle die OptionDownload ZIP. -
Entpacke das Zip-Archiv im Ordner
c:\mein-blog\themes. -
Dort findest Du jetzt einen neuen Unterordner mit Namen
hugo-theme-berlin-master. Benenne diesen um inberlin.
Jetzt fehlt noch eine Anpassung in der Datei c:\mein-blog\config.toml. Öffne diese Datei in einem Texteditor und ändere den Parameter theme ab:
theme = "berlin"
Jetzt kannst Du das neue Theme ausprobieren.
Konfiguration
Das Berlin-Theme kann mit Hilfe von Konfigurationsparametern angepasst werden. Einige Parameter sind “site related”, d.h. sie gelten global für den gesamten Blog. Andere Parameter sind “page related”, d.h. sie gelten nur für einen bestimmten Artikel.
Globale Parameter
Diese werden in der Datei config.toml definiert.
| Variable | Type | Description |
|---|---|---|
| Site.Params.Author | string | Standardautor für HTML-Metadaten |
| Site.Params.Description | string | Standardbeschreibung für HTML-Metadaten |
| Site.Params.Publisher | string | Name des Herausgebers (für schema.org) |
| Site.Params.PublisherLogo | string | Logo des Herausgebers (für schema.org) |
| Site.Params.DateFormat | string | Datumsformat |
| Site.Params.Truncate | bool | Artikelzusammenfassungen auf der Startseite anzeigen |
| Site.Params.MainSections | array | Welche Sektionen enthalten Blog-Artikel? |
| Site.Params.Areas.ShowRelated | bool | Verwandte Artikel zum jeweils aktuellen Artikel anzeigen |
| Site.Params.Areas.ShowShareButtons | bool | Social-Schaltflächen für Artikel anzeigen |
| Site.Params.Areas.ShowComments | bool | Kommentare für Artikel zulassen |
| Site.Params.Sidebar.ShowRecent | bool | Den Bereich “Neueste Artikel” im Sidebar anzeigen |
| Site.Params.Sidebar.ShowTaxonomy | bool | Die Bereiche “Schlagwörter” und “Kategorien” im Sidebar anzeigen |
| Site.Params.Sidebar.MaxRecentCount | int | Maximale Anzahl an Einträgen unter “Neueste Artikel” |
Artikel-bezogene Parameter
Diese werden im Kopfbereich der Markdown-Datei eines Artikels definiert. Dieser Bereich wird als Front matter bezeichnet.
| Variable | Type | Description |
|---|---|---|
| Params.Share | bool | Social-Schaltflächen für aktuellen Artikel anzeigen |
| Params.NoComments | bool | Kommentare für aktuellen Artikel unterbinden |
| Params.NoAuthor | bool | Keine Autorenangabe für aktuellen Artikel anzeigen |
Standardparameter
Neben den hier beschriebenen Theme-spezifischen Parametern gibt es natürlich auch noch zahlreiche fest eingebaute Parameter von Hugo. Eine komplette Auflistung findest Du in der Hugo-Dokumentation unter Variables and Params.
Kommentare
Zu einem Blog gehört irgendwie immer auch eine Kommentarfunktion. Das Berlin-Theme integriert dazu die Cloud-Platform Disqus. Um diese Funktion zu aktivieren, musst Du drei Dinge tun:
-
Du musst dich bei Disqus anmelden (https://disqus.com/profile/signup) und ein eigenes Profil erstellen.
-
Du musst Deinen Blog als Site registrieren. Dabei wird ein sogenannter Shortname festgelegt, der Deinen Blog eindeutig bei Disqus identifiziert.
-
Diesen Shortname musst Du nun in Deiner
config.toml-Datei eintragen. Sagen wir mal, Dein Shortname lautetmeinshortname, dann musst Du den ParameterdisqusShortname = meinshortnameeinfügen.
So, jetzt kannst Du Disqus zusammen mit Deinem Blog ausprobieren. Das geht leider nicht auf Deinem lokalen Rechner, localhost als Domäne wird nicht unterstützt. Du musst Deinen Blog also auf einem Webserver mit öffentlicher Domäne freischalten.
Hilfestellungen zum Thema Disqus im Allgemeinen findest Du in der Disqus-Online-Dokumentation, zum Thema Integration mit Hugo auch unter Hugo - Comments.
Zusammenfassung
Das Berlin-Theme basiert ausschließlich auf Bootstrap 4 und benötigt kein benutzerdefiniertes CSS und kein zusätzliches Javascript. Gleichzeitig ist es so strukturiert, dass eigene Erweiterungen (Logo, Schriftarten, CSS, etc.) sehr einfach zu integrieren sind. Ein Live-Beispiel für dieses Theme ist unser eigener Blog unter blog.stueber.de. Dabei haben wir im Wesentlichen folgende Änderungen vorgenommen:
- Unser SVG-Logo integriert
- Auf eine alternative Schriftart gewechselt
- Ein wenig benutzerdefiniertes CSS hinzugefügt
- Einen Cookie-Consent-Banner hinzugefügt