MkDocs ist ein Generator für statische Webseiten, der auf die Erstellung von Projektdokumentationen spezialisiert ist. Die Quelldateien der Dokumentation werden in Markdown geschrieben und mit einer einzigen YAML-Textdatei konfiguriert. Dieser Blog-Artikel zeigt Euch, wie man MkDocs installiert, konfiguriert und benutzt.
MkDocs und Material for MkDocs
MkDocs ist ein Webseiten-Generator, der Markdown-Textdateien in eine statische Webseite umwandelt. Diese kann dann auf jeden noch so einfachen Webserver hochgeladen werden, es wird keine Datenbank, kein PHP oder sonst etwas benötigt. MkDocs selbst ist in der Programmiersprache Python geschrieben und Open Source.

Die MkDocs-Homepage
Das visuelle Erscheinungsbild der generierten Webseiten wird durch das konfigurierte Theme definiert. Das Standard-Theme ist sicherlich Geschmackssache. Es gibt bessere Alternativen.
Mit Material for MkDocs steht ein wirklich hervorragendes MkDocs-Theme zur Verfügung, das neben einem ästhetischen Erscheinungsbild auch noch zahlreiche zusätzliche Erweiterungen bereitstellt. Es lohnt sich hier ein Blick in die Dokumentation. Material for MkDocs ist ebenfalls Open Source, folgt aber einer Sponsorware-Release-Strategie.
Wir werden jetzt folgendes tun:
-
Python installieren
-
MkDocs und Material for MkDocs installieren
-
Eine erstes eigenes MkDocs-Projekt erstellen und testen.
Python installieren
Python ist eine interpretierte Programmiersprache für alle möglichen Zwecke. Wir wollen hier allerdings nicht in Python programmieren, sondern benötigen die Laufzeitumgebung für das Ausführen von MkDocs.
Zur Installation unter Windows gehe wie folgt vor:
-
Lade die aktuelle Windows-Version von Python 3 herunter. In der Regel wird dies das MSI-Paket für Windows 64bit sein (z.B. python-3.10.5-amd64.exe).

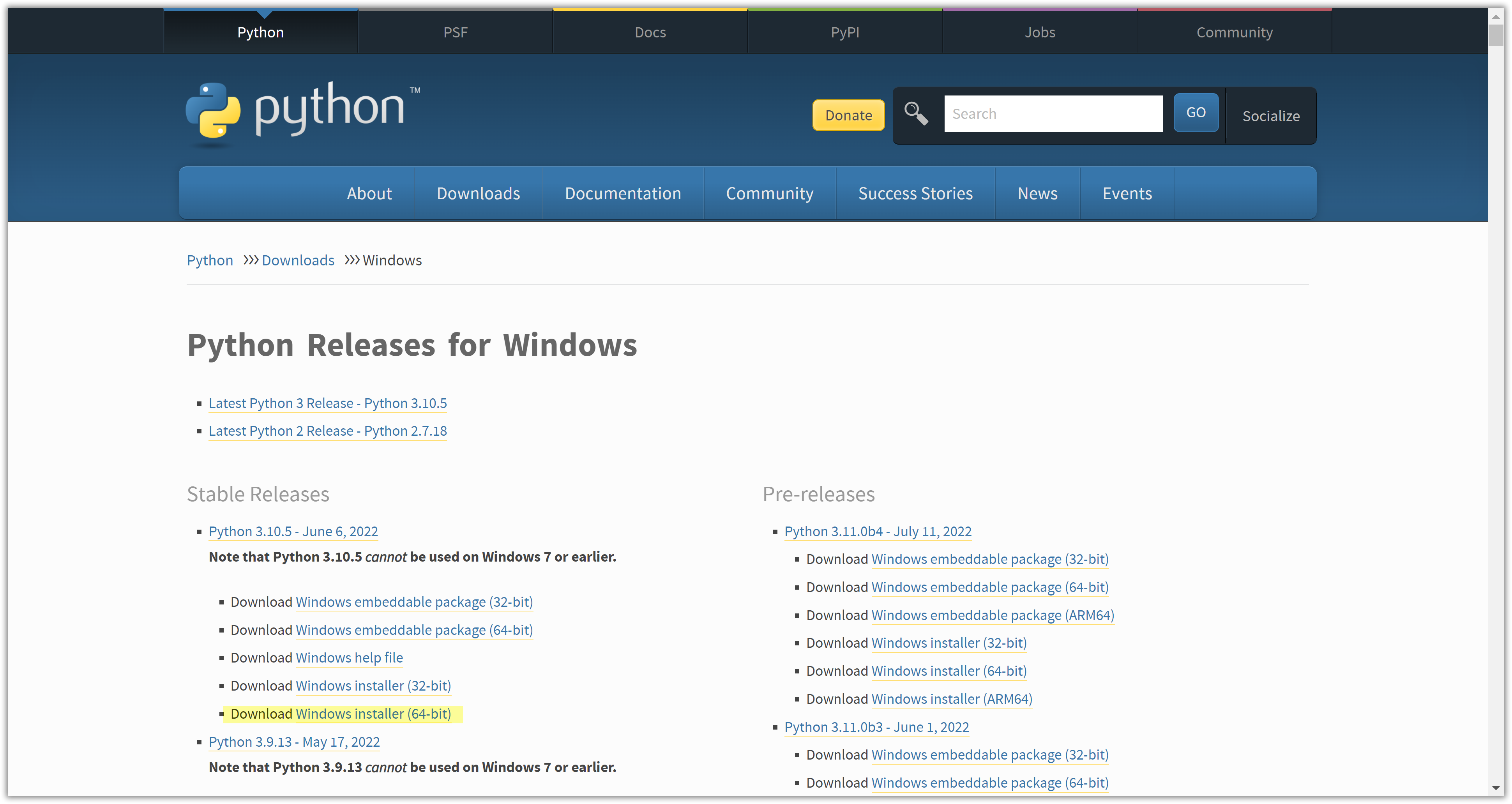
Python 3 MSI-Paket für Windows 64bit
-
Starte das MSI-Paket auf Deinem Computer. Markiere unbedingt die Option
Add Python to PATHund wähle dannInstall Now.
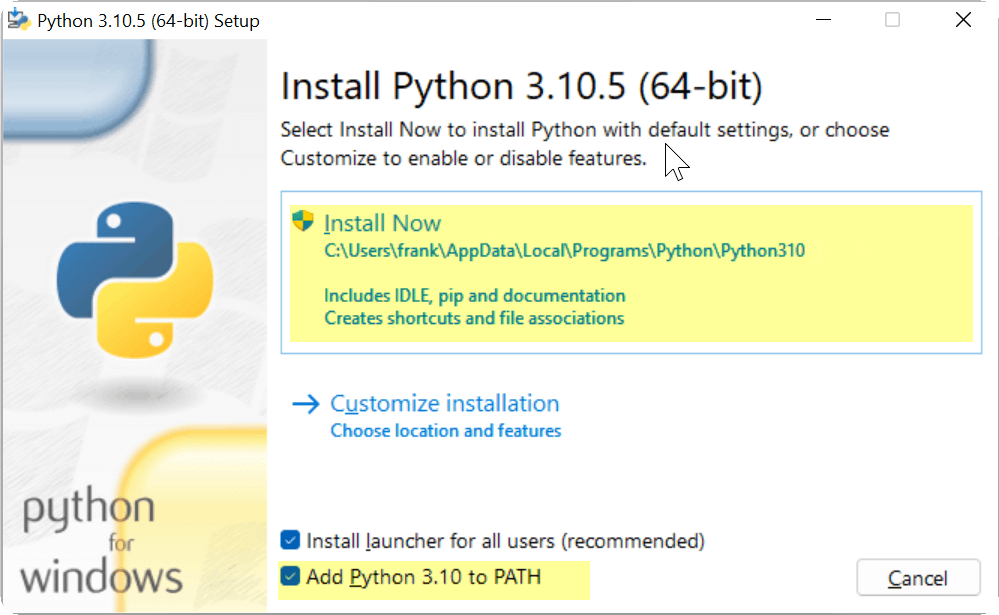
Start der Installation
-
Ist die Installation fertig, kannst Du den Setup-Dialog mit
Closeschließen.
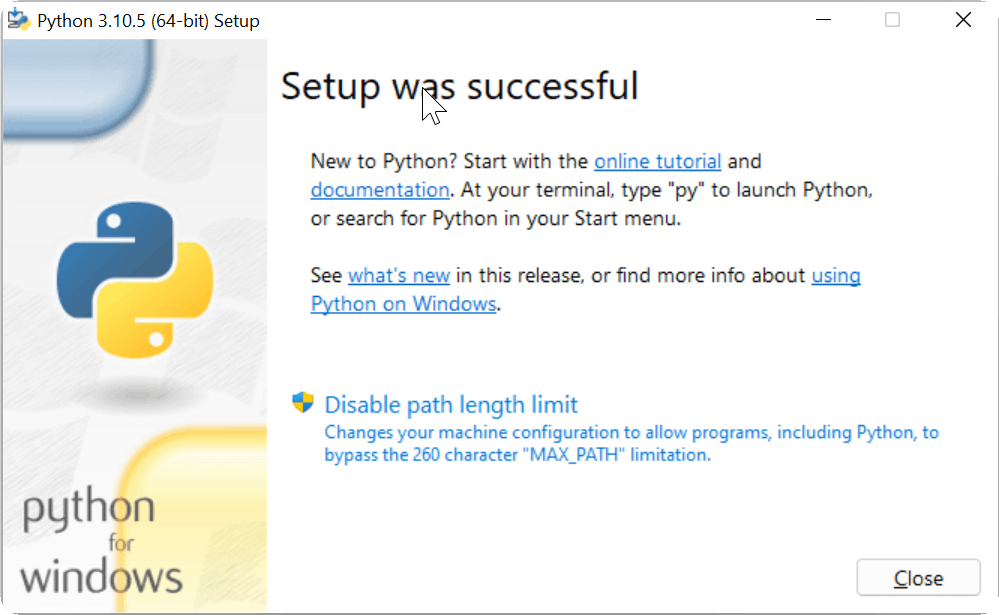
Die Installation war erfolgreich
Zum Testen der Python-Umgebung starte die Eingabeaufforderung und tippe folgendes ein:
python --version
Dieser Befehl sollte eine Ausgabe wie diese hier produzieren:
Python 3.10.5
Jetzt testen wir noch die Installation der Python-Paketverwaltung pip:
pip --version
Dieser Befehl sollte eine Ausgabe wie diese hier produzieren:
pip 22.1.2 from C:\Users\frank\AppData\Local\Programs\Python\Python310\lib\site-packages\pip (python 3.10)
MkDocs und Material for MkDocs
Die Installation von MkDocs und Material for MkDocs ist jetzt ganz einfach. Wir nutzen dafür die Python-Paketverwaltung pip in der Eingabeaufforderung:
pip install mkdocs mkdocs-material
Das war’s. MkDocs und Material for MkDocs sind installiert und einsatzbereit.
Mein erstes MkDocs-Projekt
Wir bleiben in der Eingabeauforderung und erstellen jetzt mit einem einzigen Befehl ein neues MkDocs-Projekt:
mkdocs new mein-projekt
Das Ergebnis schauen wir uns etwas genauer an.
-
MkDocs hat zunächst einen neuen Ordner
mein-projektangelegt. -
Dort befinden sich folgende Dateien:
- Die Datei
mkdocs.ymlenthält die Konfiguration sowie das Inhaltsverzeichnis Deines MkDocs-Projekts. - Im Unterordner
docsbefindet sich die Markdown-Dateiindex.mdmit einem Beispieltext.
- Die Datei
OK, und wie kann ich aus diesen Dateien eine Webseite generieren?
Das geht wieder über die Eingabeaufforderung. Wechsel dazu in Deinen Projektordner:
cd mein-projekt
Anschließend startest Du den Build-Prozess von MkDocs:
mkdocs build
Das Ergebnis sieht in etwa so aus:
INFO - Cleaning site directory
INFO - Building documentation to directory: C:\Users\frank\mein-projekt\site
INFO - Documentation built in 0.34 seconds
Die generierte Webseite liegt also im Unterordner site. Beachte: Bei jedem erneuten Build wird der Inhalt von site überschrieben.
Jetzt wollen wir uns unser Projekt im Webbrowser anschauen. MkDocs stellt dafür einen kleinen Webserver zur Verfügung, den wir wie folgt aktivieren können:
mkdocs serve
Das Ergebnis sieht in etwa so aus:
INFO - Building documentation...
INFO - Cleaning site directory
INFO - Documentation built in 0.05 seconds
INFO - [12:03:11] Watching paths for changes: 'docs', 'mkdocs.yml'
INFO - [12:03:11] Serving on http://127.0.0.1:8000/
Unsere generierte Webseite kannst Du jetzt in Deinem Webbrowser unter der URL http://127.0.0.1:8000/ betrachten:

Unser Projekt mit Standard-Theme
Der eingebaute Webserver von MkDocs hat noch einen weiteren Vorteil. Er reagiert auf Änderungen in der Datei mkdocs.yml und im Unterordner docs, in dem er automatisch ein erneutes Build anstößt. Das bedeutet, inhaltliche Änderungen können nach Speicherung der Dateien unmittelbar im Webbrowser betrachtet werden.
Das nutzen wir aus, um unser Projekt noch auf Material for MkDocs umzustellen.
-
Öffne die Datei
mkdocs.ymlin einem Texteditor. -
Ändere den Inhalt wie folgt ab:
site_name: My Docs theme: name: material -
Speichere die Datei.
Das Ergebnis kannst Du jetzt unmittelbar in Deinem Webbrowser betrachten:

Unser Projekt mit Material for MkDocs
Du kannst jetzt mit Deinem Projekt weiter herumspielen, Texte verändern, neue Kapitel anlegen, die Struktur verändern und alle möglichen Konfigurationsparameter ausprobieren. Weitere Details zu MkDocs und Material for MkDocs findest Du u.a. hier:
Das Arbeiten mit Markdown macht mehr Spaß, wenn der Texteditor den Syntax farblich hervorheben kann. Der Standardeditor von Windows ist dazu nicht in der Lage. Zu empfehlende Open-Source-Alternativen wären:
Ein MkDocs-Projekt publizieren
Möchtest Du Dein MkDocs-Projekt auf einem öffentlichen Webserver publizieren, musst Du lediglich alle Dateien und Unterordner unterhalb von sites kopieren. Da es sich ausschließlich um statische Dateien (HTML, CSS, JavaScript, etc.) handelt, muss Dein Webserver keine zusätzlichen Laufzeitumgebungen (z.B. PHP oder Node.js) installiert haben.
Da das manuelle Kopieren mit der Zeit lästig wird, sollte man das Publizieren automatisieren. Das Stichwort für Besserwisser ist hier Continuous deployment. Wer den Quellcode seines MkDocs-Projekt auf GitHub liegen hat, kann dies beispielsweise sehr elegant per GitHub Workflows umsetzen.
Ein Beispiel für eine mit Material for MkDocs implementierte Dokumentation inklusive GitHub Workflows ist die CSV Table Schema Documentation.
MkDocs aktualisieren
Die Projekte MkDocs und Material for MkDocs werden kontinuierlich weiterentwickelt. Es macht also Sinn, von Zeit zu Zeit nach Updates Ausschau zu halten und diese einzuspielen. Dafür ist wieder die Python-Paketverwaltung pip zuständig.
Zunächst soll überprüft werden, ob ein Update notwendig ist. Tippe dazu in der Eingabeaufforderung folgendes ein:
pip list --outdated
Dieser Befehl listet alle Python-Pakete auf, für die es bereits eine neuere Version gibt. Das Ergebnis könnte beispielsweise wie folgt aussehen:
Package Version Latest Type
------------------ --------- --------- -----
certifi 2022.9.14 2022.9.24 wheel
importlib-metadata 4.12.0 5.0.0 wheel
Markdown 3.3.7 3.4.1 wheel
mkdocs 1.3.1 1.4.0 wheel
mkdocs-material 8.5.1 8.5.6 wheel
Pygments 2.12.0 2.13.0 wheel
pymdown-extensions 9.5 9.6 wheel
setuptools 58.1.0 65.4.1 wheel
Uns interessieren vor allem die Pakete mkdocs und mkdocs-material. Für beide gibt es in diesem Beispiel etwas Neues.
Für das Einspielen der Updates tippe folgendes ein:
pip install --upgrade mkdocs mkdocs-material
Ich will mehr
Wer jetzt Lust bekommen hat, seine eigene Dokumentation auf MkDocs zu migrieren oder neu zu schreiben, dem empfehle ich einen Blick auf fertig implementierte Projekte als Inspiration. Neben dem bereits erwähnten CSV Table Schema Projekt wären dies beispielsweise:
- Material for MkDocs listet unter Trusted by … zahlreiche interessante Projekte auf.
- OpenPotato, Quellcode unter https://github.com/openpotato/website.
Du kannst Dir jedes dieser Projekte direkt von GitHub herunterladen, lokal übersetzen und in Deinem Webbrowser ausführen. Das gibt Dir die Möglichkeit, die Konfiguration und Struktur des Projektes zu studieren und Änderungen direkt auszuprobieren. Wirf dabei immer zuerst einen Blick in die Datei mkdocs.yml. Sind dort unter dem Abschnitt plugins Dir unbekannte Plugins aufgelistet, dann musst Du sie nachinstallieren.
Artikelhistorie
- 13.07.2022
- Erstveröffentlichung
- 06.10.2022
- Neuer Abschnitt “MkDocs aktualisieren”